A Slow Website is Costing You Money!
Imagine visiting a website that takes forever to load. Frustrating, right? Now think about your potential customers. If your site is slow, they won’t wait. They’ll leave. Studies show that even a 1-second delay in website loading speed can drop conversions by 7%. A delay of 3 seconds? Nearly 40% of users will abandon the site.
A fast-loading website is no longer optional—it’s a necessity. The good news? Optimizing your website loading speed can significantly enhance user experience, improve rankings, and most importantly, increase sales.
Let’s check some actionable strategies that can reduce website load time and ensure your website runs at lightning speed.
Why is Website Loading Speed So Important?

- First Impressions Matter: Your website is your digital storefront. If it’s slow, customers assume your service is slow too. According to a study by Google, 53% of mobile users abandon a site that takes more than 3 seconds to load.
- SEO Rankings Drop: Google prioritizes fast websites. Slow-loading pages rank lower in search results, leading to reduced organic traffic and lost revenue.
- User Experience Improves: A faster site means happier visitors who stay longer and engage more. Research shows that a fast website increases average session duration and reduces bounce rate.
- Higher Conversion Rates: Studies show that improving website loading speed leads to better sales, form submissions, and overall engagement. A study by Portent found that website conversion rates drop by 4.42% for every additional second of load time.
- Lower Bounce Rates: If your site loads quickly, users are more likely to explore rather than leave immediately. Websites that load within 2 seconds have an average bounce rate of 9%, while those that take 5 seconds have a bounce rate of 38%.
Proven Strategies to Improve Website Loading Speed
1.Optimize Images Without Sacrificing Quality
Large images are the #1 culprit behind slow websites. Compress them using tools like TinyPNG or ImageOptim. Choose the right format—JPEG for photos, PNG for transparent images, and WebP for high compression without quality loss.

- Use lazy loading to only load images when they’re needed. This prevents unnecessary image downloads when users first land on the page.
- Resize images to fit the display screen dimensions. Uploading large images and resizing them using CSS can slow down the website.
- Convert images to WebP format, which can reduce file size by up to 34% compared to PNG and JPEG without compromising quality.
2. Minimize HTTP Requests
Each image, script, or CSS file sends a request to the server. The more requests, the slower the site. Reduce these by:
- Combining CSS and JavaScript files to minimize the number of requests.
- Using CSS instead of images for design elements like buttons and gradients to reduce additional requests.
- Removing unnecessary plugins that load extra scripts, especially on WordPress.
3. Enable Browser Caching
Caching stores website data so that repeat visitors don’t have to download everything again. This drastically reduces website load time and speeds up page rendering.
- Set caching expiration for static resources like images, CSS, and JavaScript. Ideally, these should be cached for at least a month to improve repeat visits.
- Use caching plugins such as WP Rocket or W3 Total Cache if using WordPress.
- Implement server-side caching solutions like Varnish Cache or Nginx FastCGI Cache for faster backend performance.
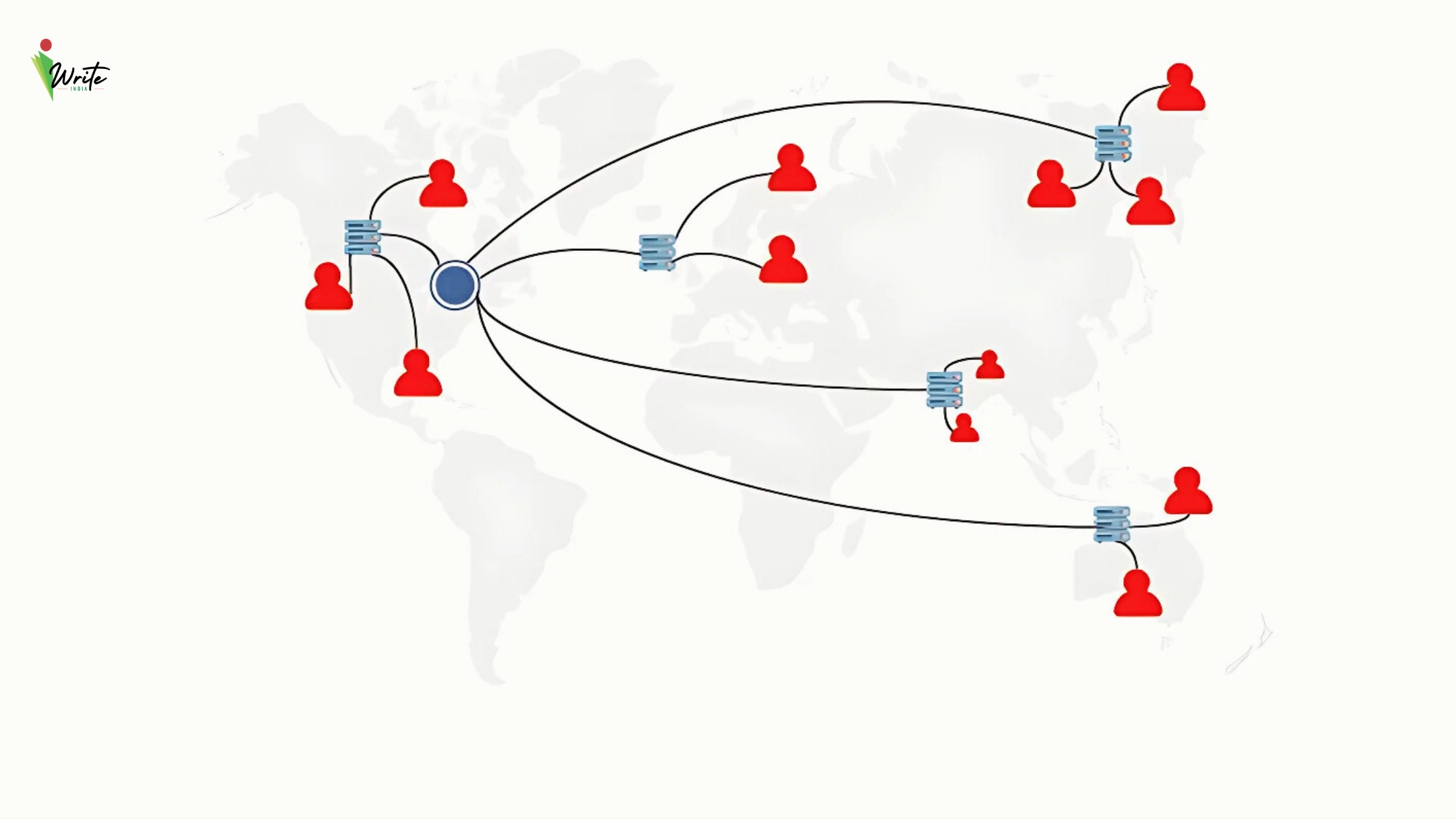
Use a Content Delivery Network (CDN)

A CDN distributes website content across multiple servers worldwide, delivering content from the nearest location to the visitor. This boosts website loading speed dramatically.
- A CDN reduces latency by serving files from a geographically closer server.
- Use Cloudflare, BunnyCDN, or Amazon CloudFront to distribute website assets efficiently.
- Ensure your CDN covers images, scripts, and other static files to maximize speed improvements.
Optimize and Minify Code
Messy or bulky code increases loading times. Minify HTML, CSS, and JavaScript to remove unnecessary spaces and characters.
- Use tools like Minify Code, Autoptimize, or Google’s PageSpeed Insights for recommendations.
- Remove unused CSS and JavaScript that are loaded but not required for the page.
- Optimize database queries for better efficiency, especially for eCommerce and content-heavy websites.
Upgrade to a Faster Hosting Provider

Cheap shared hosting can significantly impact website loading speed. If your business is growing, invest in high-performance hosting that offers:
- SSD storage for faster data retrieval compared to traditional HDDs.
- Dedicated or VPS hosting for better resource allocation, avoiding slowdowns during traffic spikes.
- Built-in caching and speed optimization features offered by managed hosting providers like Hostinger and WP Engine.
7. Reduce Redirects
Too many redirects force the browser to load additional HTTP requests, slowing things down. Keep redirects minimal and necessary.
- Use 301 redirects only when required, as they increase loading times.
- Audit your website using tools like Screaming Frog SEO Spider to identify excessive redirects.
8. Remove Unnecessary Plugins

Too many plugins, especially on WordPress, can slow your site. Stick to essential ones and remove outdated or redundant plugins.
- Replace heavy plugins with lightweight alternatives that perform similar functions.
- Regularly update plugins to ensure they don’t conflict with website speed.
9. Enable GZIP Compression
GZIP compresses your website files, reducing their size and making them load faster.
- Enable GZIP compression via your website’s .htaccess file or a caching plugin.
- Test GZIP compression using tools like GZIP Compression Checker to verify effectiveness.
10. Optimize Mobile Performance

Google’s mobile-first indexing means your mobile site’s performance affects your rankings. Ensure mobile users experience fast load times with:
- Responsive design that adapts to all screen sizes for a seamless experience.
- Accelerated Mobile Pages (AMP) for lightning-fast mobile browsing.
- Minimized pop-ups that slow down loading and disrupt user experience.

FAQs: Answering Common Queries on Website Loading Speed
- How do I check my website loading speed?
Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze load time and get improvement suggestions. - What is an ideal website loading time?
Google recommends a load time of under 2 seconds for a great user experience. Anything beyond 3 seconds risks losing visitors. - Does a slow website affect SEO?
Yes! Google considers website loading speed as a ranking factor. Slow websites rank lower in search results, leading to less traffic. - What’s the best way to optimize WordPress website speed?
Use lightweight themes, enable caching, compress images, and minimize plugin usage. A website design agency in Delhi like iWrite India can help with expert WordPress optimization. - How often should I test my website speed?
Regularly! At least once a month or after every major update to ensure optimal performance.