
As technology advances and user expectations evolve, UI/UX designs play an increasingly crucial role in shaping how people interact with digital platforms. In 2025, the focus isn’t just on making interfaces look good but on delivering seamless, engaging, and inclusive user experiences.
Whether you’re a UI/UX designer, a business owner, or part of a website development agency in Delhi, keeping up with the latest user experience trends is essential. This blog will guide you through the top trends dominating the UI/UX landscape in 2025, offering actionable UI UX design tips to stay ahead in the digital race.
Let’s explore the trends that will define the future of UI/UX designs!
The Importance of UI/UX Designs in 2025
In 2025, UI/UX trends will continue to be a driving force behind successful digital platforms. A seamless user experience isn’t just a luxury; it’s a necessity.
Well-crafted UX/UI Designs ensure that users stay longer on platforms, increasing session durations. Intuitive designs lead to smoother navigation, encouraging users to complete desired actions. Additionally, memorable user experiences foster loyalty and repeat visits.

Latest Statistics on UI/UX Impact: Recent studies, such as those conducted by Forrester and Adobe, reveal that 88% of users are less likely to return to a website after a bad experience. Companies that invest in UX design trends see an average ROI of 9,900%, according to a study by Forrester Research. These numbers highlight the undeniable value of prioritizing UX/UI Designs in 2025.
By adhering to UI UX best practices and staying updated with UI UX trends, businesses, including a website development agency in Delhi, can significantly improve their user satisfaction and long-term success.
Top UX/UI Design Principles for 2025
1. Real-Time Content: Instant Updates, Seamless Experiences

The digital world is fast-moving, and users expect information instantly. Real-time content ensures data is updated dynamically without requiring manual refreshes, offering users an uninterrupted experience.
From stock prices and live sports scores to order tracking and notifications, real-time updates bridge the gap between users and instant results.
Businesses leveraging real-time content in their UI/UX trends can enhance engagement, reduce bounce rates, and build trust with their audience. Platforms like social media feeds, e-commerce websites, and news portals are prime examples of UI UX trends driving user experience trends and satisfaction.
Why It Matters:
- Builds user trust through instant updates
- Improves decision-making with live information
- Keeps users actively engaged and returning
Actionable Tips:
- Integrate real-time APIs for live data feeds
- Optimize performance to handle frequent content updates
- Use push notifications for critical real-time alerts
- Ensure real-time features don’t compromise site speed
Brands prioritizing real-time content in their UX/UI Designs and following ui ux best practices are better positioned to meet evolving UX design trends.
2. Immersive Scrolling: Storytelling Through Movement
Scrolling has evolved into a storytelling tool, allowing designers to create engaging narratives that unfold as users interact with the interface. Known as scrollytelling, immersive scrolling combines animations, transitions, and dynamic content to guide users through a journey seamlessly. A great example of this is The New York Times‘ interactive articles, which use scrollytelling to deliver engaging and immersive narratives.
Why It Matters:
- Creates a more interactive user journey
- Reduces cognitive load through guided storytelling
- Keeps users engaged longer on the platform
Actionable Tips:
- Use smooth, responsive scroll transitions
- Ensure content remains scannable for quick readers
- Test scrolling performance on mobile and desktop devices
- Integrate visual cues to guide scrolling behaviour
Website development agencies in Delhi focusing on immersive scrolling are redefining how users interact with digital platforms.
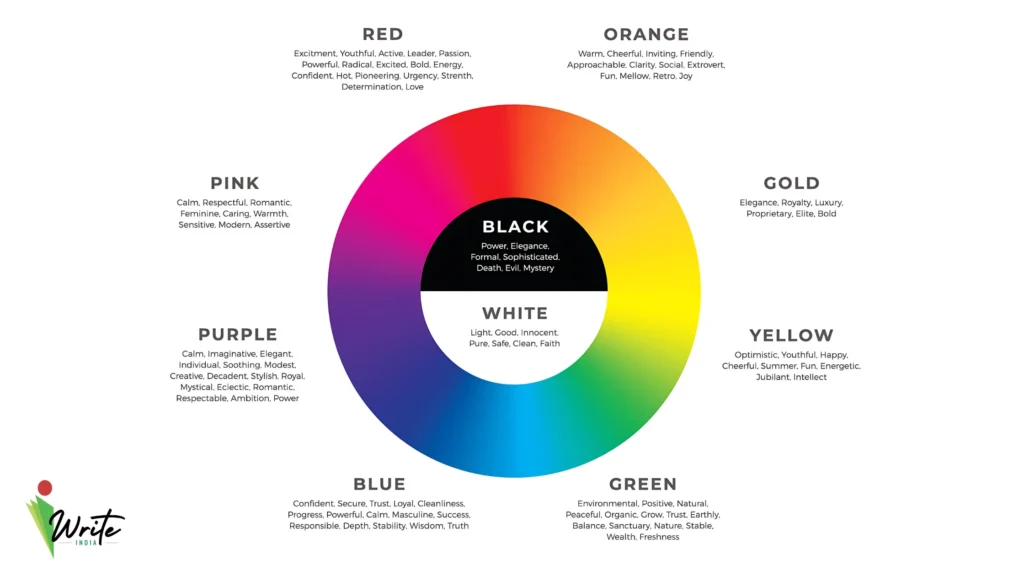
3. Bold Color Choices: Evoking Emotions with Vibrancy

Gone are the days of playing it safe with neutral tones. In 2025, bold and vibrant colour palettes are taking centre stage in UI/UX trends. Bright gradients, neon hues, and high-contrast combinations aren’t just eye-catching—they’re strategic tools for driving user behaviour and highlighting critical elements.
Bold colours evoke emotions, improve visual hierarchy, and strengthen brand identity. Platforms that use striking colour schemes often enjoy higher user engagement and improved click-through rates.
Why It Matters:
- Draws attention to critical UI elements
- Enhances brand recognition and recall
- Creates emotional connections with users
Actionable Tips:
- Use bold colours for CTAs and interactive buttons
- Pair vibrant shades with neutral backgrounds for balance
- Ensure accessibility compliance for colour contrast
- Test colours across different screen resolutions
Bold colour choices in UX/UI designs can transform interfaces from ordinary to extraordinary.
4. 3D and Animated Visual Elements: Bringing Interfaces to Life

Static visuals are taking a backseat as 3D and animated elements dominate modern UI/UX designs. From animated product previews to interactive onboarding screens, these visual elements add depth, realism, and motion to interfaces, keeping users engaged and entertained.
With improved rendering technologies and lightweight animation frameworks, integrating 3D assets is now more efficient and scalable across platforms. These elements are particularly impactful in industries like e-commerce, education, and gaming.
Why It Matters:
- Adds a dynamic and engaging user experience
- Encourages interaction and exploration
- Differentiates brands from competitors
Actionable Tips:
- Use animations to guide user attention to key areas
- Optimise 3D assets for faster loading speeds
- Ensure animations remain smooth and device-friendly
- Avoid overwhelming users with excessive motion effects
3D and animated visuals are more than just design trends—they’re essential tools for engaging digital users effectively.
5. Biometric Authentication: Secure, Seamless, and Smart

Passwords are slowly becoming obsolete as biometric authentication takes over. In 2025, more platforms are expected to integrate fingerprint recognition, facial ID, and voice authentication into their UI/UX trends to create secure and frictionless user experiences.
These authentication methods not only enhance security but also reduce the frustration of password resets and forgotten credentials. Industries like banking, e-commerce, and healthcare are leading this transformation.
Why It Matters:
- Enhances security and protects sensitive data
- Eliminates friction in login processes
- Provides a seamless user experience across devices
Actionable Tips:
- Offer multiple biometric options (e.g., fingerprint, face ID)
- Ensure biometric data storage complies with privacy laws
- Educate users about the benefits of biometric security
- Provide fallback options for non-supported devices
Platforms integrating biometric authentication in UX/UI Designs are setting new standards for security and usability.
6. AR and VR Integration: A New Reality in UI/UX

Augmented Reality (AR) and Virtual Reality (VR) are revolutionizing UI/UX designs, blending digital and physical worlds to create immersive experiences. From virtual product try-ons to interactive educational modules, AR and VR are no longer niche technologies—they’re mainstream tools for engagement.
In sectors like e-commerce, gaming, and real estate, AR/VR is reshaping how users interact with products and services, offering hyper-realistic previews and experiences.
Why It Matters:
- Enhances user engagement through immersive interactions
- Reduces uncertainty in online purchases
- Improves customer decision-making with realistic previews
Actionable Tips:
- Integrate AR product previews in e-commerce platforms
- Design intuitive VR menus and navigation systems
- Ensure AR/VR features are accessible across devices
- Avoid overloading interfaces with unnecessary complexity
Incorporating AR/VR into UI/UX designs will be a game-changer for businesses aiming to deliver unparalleled user experiences.
7. Personalization Tools: Crafting Unique User Journeys
In 2025, personalisation will go beyond product recommendations—it will be about delivering tailored user experiences across every interaction point. With advanced AI-driven tools, businesses can analyse user behaviour, preferences, and past interactions to craft unique interfaces that resonate on a personal level.
From dynamic dashboards to personalised onboarding flows, personalisation tools in UI/UX designs are becoming essential for website development agencies to drive engagement and customer loyalty.
Why It Matters:
- Builds strong emotional connections with users
- Increases user satisfaction and retention
- Enhances overall engagement and interaction rates
Actionable Tips:
- Use analytics tools to track user behaviour
- Create dynamic UI elements that adapt to user preferences
- Offer personalised onboarding for new users
- Automate content delivery based on user interactions
Incorporating personalisation tools in UX/UI Designs isn’t just about aesthetics—it’s about creating interfaces that make users feel understood.
8. Sustainable Design: Building Eco-Friendly Digital Spaces

As environmental concerns grow, sustainable design practices are becoming integral to UI/UX trends. Sustainability isn’t just about physical products—it’s also about creating energy-efficient digital platforms that reduce carbon footprints.
Websites and apps built with lightweight assets, optimised code, and minimal energy consumption contribute to a greener digital world. In 2025, sustainability will no longer be optional—it will be a benchmark for digital responsibility.
Why It Matters:
- Reduces energy consumption for digital platforms
- Appeals to environmentally conscious users
- Enhances brand reputation and trust
Actionable Tips:
- Optimise image and video file sizes
- Reduce the use of heavy animations
- Implement dark mode to save energy on OLED screens
- Streamline backend processes for efficiency
Sustainable UI/UX designs reflect responsibility—not just towards users but also towards the planet.
9. Dark and Anti-Light Modes: Comfort in Every Setting

Dark and anti-light modes are no longer just optional—they’re becoming an expected feature in UX/UI Designs. With increasing screen time, users prefer options that reduce eye strain and adapt to different lighting environments.
Dark mode isn’t just about aesthetics; it contributes to energy savings on OLED screens and creates a sleek, modern interface.
Why It Matters:
- Reduces eye strain, especially in low-light conditions
- Saves energy on OLED displays
- Provides a visually distinct user experience
Actionable Tips:
- Offer users the ability to toggle between light and dark modes
- Test UI elements for visibility in both modes
- Ensure brand colours remain consistent in each mode
- Provide an automatic light/dark mode switch based on device settings
Dark and anti-light modes in UI/UX designs aren’t just a trend—they’re essential for user comfort and inclusivity.
10. Increased Accessibility: Designing for Every User
Accessibility in UI/UX designs is no longer just an added feature—it’s a fundamental requirement. In 2025, creating interfaces that cater to users with disabilities, visual impairments, or motor restrictions will be a defining characteristic of successful digital platforms.
Accessibility ensures inclusivity, compliance with legal requirements, and a broader reach for businesses aiming to serve diverse audiences. These considerations are central to modern UX design trends and UI UX best practices.
Why It Matters:
- Promotes inclusivity for users of all abilities
- Expands your platform’s user base
- Enhances user satisfaction and trust
Actionable Tips:
- Follow WCAG (Web Content Accessibility Guidelines) standards
- Provide alt text for all images and media
- Ensure keyboard navigation is seamless
- Offer text-to-speech features for key content
Companies adhering to UI UX design tips for accessibility are not just meeting regulations—they’re creating experiences where no user feels excluded.
11. Kinetic Typography: Words in Motion

Kinetic typography—the art of animating text—has become a powerful storytelling tool in UX/UI Designs. Dynamic, moving text can emphasize key messages, guide users through content, and add a modern edge to any interface.
Whether it’s a headline that expands as you scroll or animated instructions on a login screen, kinetic typography captures attention while keeping content clear and engaging.
Why It Matters:
- Grabs user attention instantly
- Enhances storytelling and brand messaging
- Adds a layer of creativity to text elements
Actionable Tips:
- Animate key headlines or calls to action
- Avoid overuse of kinetic elements to prevent distraction
- Test readability on different devices and resolutions
- Ensure animations don’t slow down performance
Incorporating kinetic typography in UI/UX designs adds flair and functionality to your communication strategy.
12. Gamification: Engagement Through Play

Gamification in UI/UX designs is more than just adding points or badges—it’s about creating interactive, rewarding experiences that keep users engaged. Whether it’s completing tasks for rewards or tracking milestones, gamification taps into human psychology to drive behaviour.
Successful platforms use gamification to boost user participation, encourage loyalty, and make mundane tasks enjoyable.
Why It Matters:
- Increases user engagement and retention
- Encourages repeat visits through incentives
- Makes user journeys more interactive and enjoyable
Actionable Tips:
- Add progress bars for task completion
- Offer rewards for milestone achievements
- Use leaderboards for community engagement
- Keep the gamified elements relevant to your goals
Gamification in UX/UI Design transforms ordinary tasks into delightful user experiences.
13. Bento Box Design: Organized and Intuitive Interfaces

Bento box design focuses on clean, modular layouts inspired by the traditional Japanese lunchbox. Each section has a clear purpose, offering users a visually organised and highly functional interface.
This design approach, used frequently by website design agencies in Delhi ensures that content remains scannable and that users can quickly find what they need without feeling overwhelmed.
Why It Matters:
- Enhances visual organisation
- Simplifies content navigation
- Reduces cognitive load for users
Actionable Tips:
- Break content into visually distinct sections
- Use grid layouts for uniformity
- Highlight key actions within each section
- Maintain a balance between space and content
Bento box design in UX/UI Designs creates clarity and focus in modern digital interfaces.
14. Generative Design: AI-Curated Creativity

Generative design leverages AI to create adaptive and data-driven layouts in UI/UX trends. By analysing user behaviour and preferences, generative design creates unique layouts that optimise user interaction and visual appeal.
Why It Matters:
- Adapts layouts based on user behaviour
- Automates complex design processes
- Enhances scalability across platforms
Actionable Tips:
- Use AI tools to analyse user interaction patterns
- Automate layout generation for dynamic content
- Test AI-generated designs for usability
15. Microinteractions: Small Details, Big Impact

Microinteractions are those subtle animations and feedback mechanisms that guide user behaviour. From a button lighting up when clicked to a slight vibration on incorrect input, these details enhance usability.
Why It Matters:
- Provides instant feedback to user actions.
- Enhances user satisfaction.
- Makes interfaces feel more intuitive.
Actionable Tips:
- Add hover effects for interactive elements.
- Include animations for button clicks.
- Keep microinteractions short and purposeful.
Making it Big With UX/UI Design Principles in 2025
In 2025, UI/UX designs will remain the backbone of seamless, engaging, and user-centric digital experiences. Staying updated with emerging trends and following best practices is crucial for success. iWrite India, a leading website development agency in Delhi, ensures you have the expertise to implement these innovations effectively and create platforms that truly stand out.
Ready to elevate your digital experience? Let’s build something exceptional together!
FAQs About UI/UX Designs in 2025
- How will AI impact UI/UX designs in 2025?
AI will play a significant role in analysing user behaviour, automating design processes, and delivering highly personalised experiences. From generative design layouts to predictive user journeys, AI-driven tools will streamline and optimise the design process. - What role does emotional design play in modern UI/UX?
Emotional design focuses on creating interfaces that evoke specific emotions, building stronger connections with users. Techniques like storytelling, kinetic typography, and microinteractions are used to create memorable and meaningful user experiences. - How can UI/UX designers balance aesthetics and functionality?
Designers can achieve balance by prioritising user needs, focusing on intuitive navigation, and maintaining visual hierarchy. Functional aspects like loading speed, accessibility, and responsiveness should complement aesthetic appeal. - What are the key metrics to measure the success of a UI/UX design?
Key metrics include user engagement rates, bounce rates, task success rates, time-on-task, and Net Promoter Score (NPS). These insights help assess the effectiveness of design choices and highlight areas for improvement. - How important is mobile-first design in 2025?
With an increasing number of users accessing platforms via mobile devices, mobile-first design remains essential. Prioritising mobile responsiveness, fast loading times, and intuitive touch interfaces will be critical for delivering a seamless experience across devices.


